¿Qué son las acciones?¶
Las acciones son órdenes especiales que le indican a tu bot cómo actuar cuando un usuario presiona un botón o escribe un comando. Son como las "recetas" que le indican paso a paso qué hacer en cada situación.
Con las acciones, puedes agregar funciones útiles a tu bot. Por ejemplo:
- Forzar union a un canal antes de usar tu bot.
- Aumentar o reducir balances automáticamente.
- Recibir y enviar pagos automáticos.
- Integrar tu bot con servicios de terceros.
- Y muchas otras posibilidades.
¿Cómo agregar acciones?¶
-
Elige el botón o comando
- Entra en el modo de edición tocando
🛠 Editar. - Selecciona el botón o envía el comando donde quieras agregar acciones, o crea uno nuevo.
- Entra en el modo de edición tocando
-
Abre el menú de acciones
- En el menú del botón/comando, elige
Acciones 🌟.
- En el menú del botón/comando, elige
-
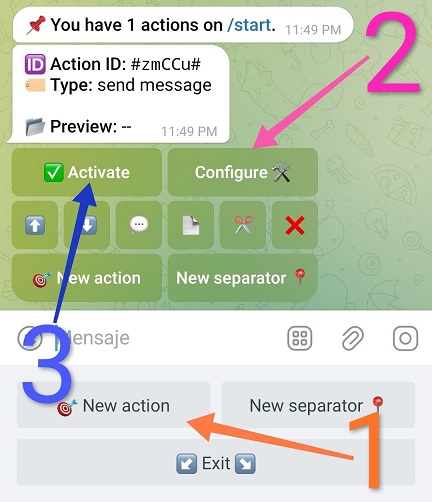
Crea una nueva acción
- Presiona
🎯 Nueva acción. - Configúrala tocando
Configurar 🛠. - Actívala con
✅ Activar.

- Presiona
-
Usa separadores (Opcional)
- Los separadores dividen tus acciones en bloques aislados.
- Más detalles sobre separadores más adelante.
¿Cómo funcionan las acciones?¶
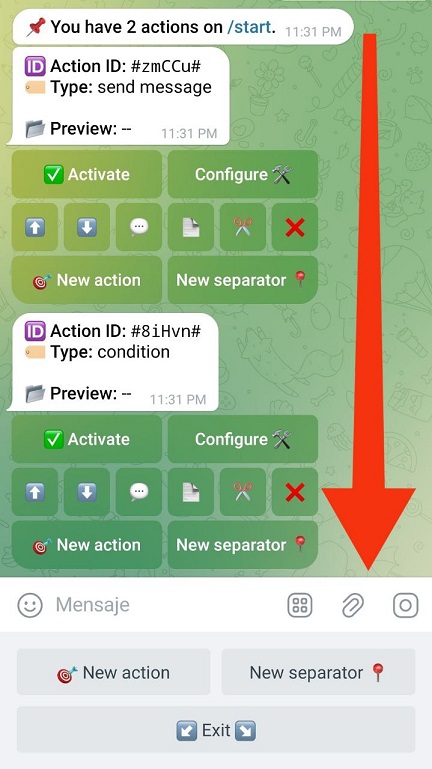
Las acciones se ejecutan en orden: de arriba hacia abajo, una tras otra. Cada acción espera a que la anterior termine antes de ejecutarse.

Importante
Si el botón/comando tiene mensajes configurados con 💬 Mensajes, estos se mostrarán solo cuando todas las acciones hayan finalizado.
Dos formas de agregar acciones y separadores¶
- Teclado inferior: Añade acciones al final de todas las acciones.
- Teclado inline (junto a cada acción): Añade acciones justo debajo de esa acción.
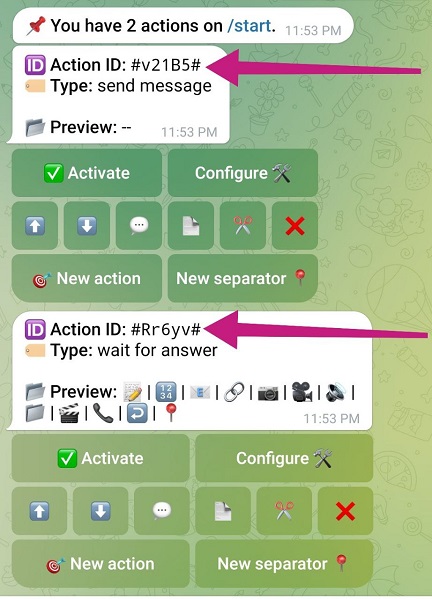
Partes de una acción¶
Cada acción muestra esta información:
- ID acción: Un ID único como
#123AB#. Sirve para ejecutar a la acción desde otras acciones y obtener datos generados por esa acción. - Tipo: El tipo de acción (ej: enviar mensaje, esperar respuesta).
- Vista previa: Resumen de lo que hace la acción, según como la hayas configurado.
- Comentario: Notas personales, solo se muestra si tienes un comentario agregado a la acción.
Botones disponibles en cada acción¶
⬆️⬇️: Cambiar el orden de ejecución.💬: Agregar comentario (para organizarte).📄: Copiar acción a otro lugar del botón/comando.✂️: Mover acción a otro lugar del botón/comando.❌: Eliminar acción.🎯 Nueva acción: Añadir acción debajo.📍 Nuevo separador: Añadir separador debajo.
¿Qué son los ID de las acciones?¶
Cada acción tiene un ID único (ej: #123AB#) que la identifica. Con este ID, puedes:
- Llamar a la acción desde otras partes del botón/comando.
- Usar los datos que genera en acciones posteriores.

¿Cómo usar datos de una acción en otra?¶
Las acciones pueden devolver información (textos, números, fechas, etc.).
Para usar lo devuelto por una acción en otra acción:
- Escribe el ID de la acción que generó el dato.
- Agrega un punto (
.) y el nombre del dato a obtener. - Todo va dentro de una expresión, entre llaves
{ }.
Formato:
{#IDAcción.dato#}
Por ejemplo, para obtener el username que devuelve la acción Información de chat:
{#IDAcción.username#}
Reemplaza
IDAcciónpor el ID de la acción deInformación de chat.
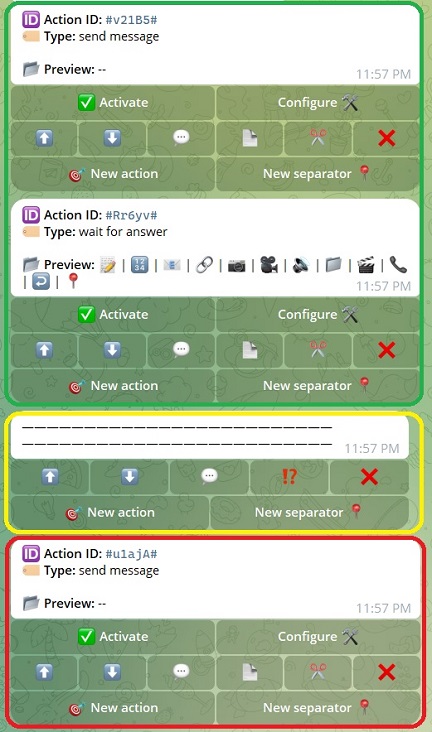
¿Qué son los separadores?¶
Los separadores te permiten dividir las acciones en bloques aislados de acciones.
El primer bloque de acciones siempre se ejecuta cuando se presiona el botón. Las acciones en otros bloques solo se ejecutan si una de sus acciones es llamada explícitamente por su #IDAcción#, usando acciones como Condición, Saltar a acción, o Ejecutar botón.

🟢 Bloque verde: Estas acciones siempre se ejecutan cuando se presiona el botón.
🟡 Separador amarillo: Este es el separador, indica una división de bloques.
🔴 Bloque rojo: Las acciones aquí no se ejecutarán a menos que se llamen explícitamente.